4th April 2016
Maim Your CMS by Going Headless

Going fully ‘headless’ is quite a challenge, both in practice and concept, when you’re used to managing websites built on platforms like WordPress. The potential benefits can be well worth considering when starting a new project. Before we get into that, though - what is a Headless CMS?…other than spooky, of course.
The answer is something that is far from dead and slumped, lifeless in a corner.
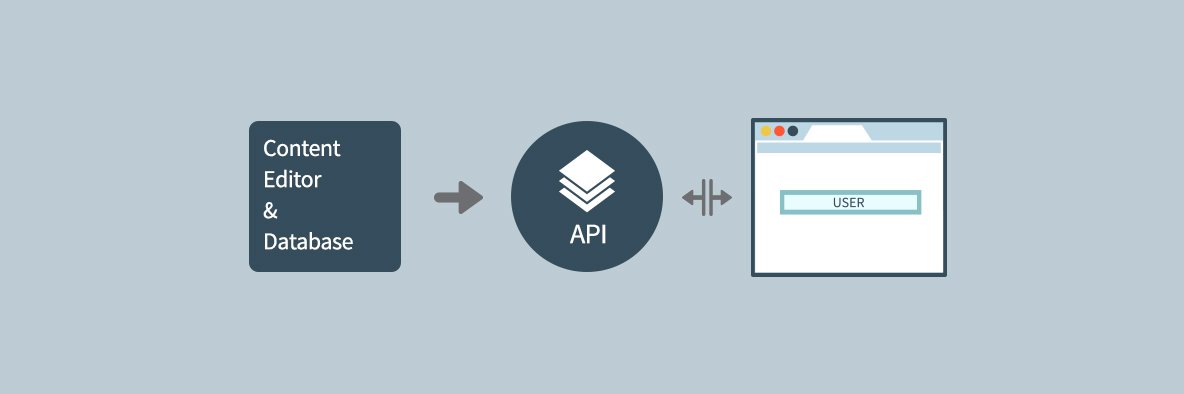
A Headless CMS is your standard content management system without any immediate way to display the content you’re adding in. Instead, your content is made available via an API (application programming interface) which can then be accessed in a multitude of places on any device. Once you have your Headless CMS you can do with the content what you will.
Need a website to show your delightful content? No problem.
Want to build a native app that uses, and can update, the exact same content? Simples.
Maybe you want your users to have access to functionality using that new brain chip which projects your content directly into their retinas…well…you get the picture.
The concept of a Headless CMS is to future proof your content without it being restricted to, and mixed in with, the layout of your website or application. It’s a really great idea, not just from a scalable standpoint but from a build point too. And let’s face it, that’s what I’m all about.
Having a full Headless CMS requires, essentially, two builds (referring to websites here, but a similar scenario could be found with native apps) – Your CMS, to house all of your content, and your website to display your content.
Putting it into practice within Cargo as an example; we all sit down and structure what content will need to go where and how much of it is required. Once all of that is agreed, we split off and one of us would build the CMS to ensure content can be managed easily and scaled where needed and the other would concentrate on the front end, which is how the content will look when piped into the templates, whether the whole website is built on a JS framework or using PHP and nail down the user interactions.
The industry has been moving this way for a while now, but having a fully Headless CMS takes a lot of planning and therefore potentially a hefty budget. Not only that, the content needs to be agreed sharpish, which can be a real problem. Thankfully, some CMSs of old have introduced ways of using their systems as an API.
WordPress had a plugin available which spat out the existing content as a JSON API which was moved into the WP Core towards the end of 2015. That means you can use your current WordPress structure as a start to a Headless workflow now.
Cargo have been building websites aiming toward this goal by separating our front end markup from any content based functionality pulled through with PHP using a ‘modules’ folder and a custom functions.php file. The usual WordPress template files contain only PHP functions which, in turn, grab the correct content to pipe into the layout modules.
With the way we set up the content fields in the CMS, we are able to render accessible, semantic pages and then call any experience enhancing content when required to make the pages run smoother and quicker. A great example of where we utilise this is on the Ideal Stairlifts website when the Find Out More button is pressed to view a product. The page slides in a panel which contains details of the product that is not included in the initial page load. Not only that, the URL that is provided for the product detail page works on it’s own as the content is just pulled from the CMS in the usual way.
It might be a little way off before we see fully Headless CMS become a standard across the board but, with so many devices requiring the need to access content, it is surely an inevitability.