22nd November 2019
Static Site Generators might just be my JAM(stack)

The way websites are built changes pretty rapidly these days.
Historically, changes to build processes and how browsers worked was pretty slow and even then the adoption rate of any changes was equally tentative. If something didn’t work in IE6 then it wasn’t worth rolling out in other browsers for production websites.
Now there are so many different approaches to building websites that, in a room full of developers, it would be a struggle to find any two that had the exact same workflow.
Here at Cargo we have a reliable workflow, built up over the years, that combines a solid base for speedy project starts and flexibility so we can adapt to each projects’ requirements. It works really well for us so there’s no need to mess with that. Right?
Right.
…
Or is it?
It’s hip to be square
We don’t hide the fact that we build our websites using the CMS WordPress – it’s an incredible platform that offers nigh-on unlimited flexibility and suits our client’s needs 90% of the time – and with the tools available now, there’s absolutely no reason why you can’t have a super smooth, fast, and reliable website built on a platform that’s been around as long as WordPress has.
The ‘problem’ is, it’s just not cool anymore. Building a website with PHP is so 2010.
Heck, it’s not even that cool to build a website with plain old HTML and bog standard CSS anymore. Go home Gramps, you’re drunk!
There are reasons behind this, though, and all the various approaches to building a website have their pros and cons. It’s almost at the point now where the downsides are more along the line of ‘my code is almost too optimised’ or ‘the website is running too fast on a mobile’ instead of being any real issues for the user.
Well, I mean maybe that’s a bit of an exaggeration, but new build processes can produce some seemingly lighting fast interfaces.
Anyway, the dev team at Cargo decided to explore some of the hot ways to build websites right now; the aim to compare on-boarding, the speed to ‘spin up’ a web page and to monitor the performance depending on the approach.
Our first step is to delve into the world of Static Site Generators.
A tasty spread
Before we get started there, it’s worth mentioning the term JAMstack. ‘WTF is JAMstack?’ I hear you cry. Well, there’s a conveniently named website that explains everything you might need to know.
JAMstack stands for Javascript, API and prerendered Markup.
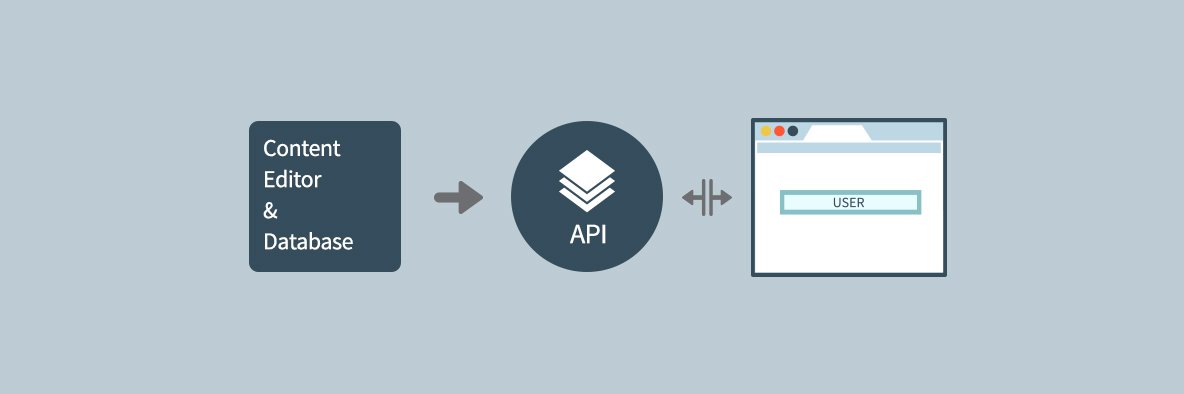
With the JAMstack approach, instead of a website calling a database when you land on a webpage, the website’s pages are fully created BEFORE they are uploaded to the server they sit on. Often times, running a large number of queries to a database can be very slow when it comes to page load times. JAMstack offers the ability for the pages to be fast to download, served quickly and ultimately cached to make the user’s experience incredibly slick.
These are static websites, not in terms of interactivity for the user, but static on the server. The front end of the website can be as interactive as you like.
All of that’s not to say you couldn’t use a CMS like WordPress as a headless CMS (you can read our take on Headless CMS’ here) to manage your content, that’s precisely where the A in JAM comes in. The CMS acts as the API for the content.
What are we using?
There are so many options when it comes to getting started with Static Site Generators, so we all closed our eyes and poked our stubby fingers at our screens to pick a popular method at random (don’t worry, we didn’t actually touch the monitors, we aren’t monsters).
I, classically, couldn’t decide and landed between Next.js / Nuxt.js and Eleventy. I wasn’t going to do all of them to start with so opted for Eleventy, aiming to tackle Next.js or Nuxt.js in future (don’t hold me to that).
Adam will be running with Gatsby and Matt with Jekyll.
We’ll outline out experiences in a mini series of blog posts so keep your eyes peeled for those!